2010年12月13日 星期一
Lab 36 Speed Test
測試中原大學與中央大學對外頻寬速度。
Tool: Speedtest
Tool: Speedtest
cycu proxy: proxy.cycu.edu.tw:3128

ncu proxy.csie.ncu.edu.tw:3128

no proxy

2010年12月6日 星期一
Lab 33 匯出部落格
1. 將你的部落格匯出為 XML,請使用blogspot 已經提供的匯出工具
2. 在blogspot 新建一個空白部落格。
3. 將剛才匯出部落格匯入到新的部落格
4. 檢查匯出情況,是否有出現異常,資料遺失或被變更?
2. 在blogspot 新建一個空白部落格。
3. 將剛才匯出部落格匯入到新的部落格
4. 檢查匯出情況,是否有出現異常,資料遺失或被變更?
個人界面不見了
2010年11月23日 星期二
Homework 1
Q1.列舉兩個因為網路傳播而迅速成為話題的事件,並解釋為什麼?
A1:
1.韓國少女團體"少女時代"因"GEE"MV & "wonder girls'' 的"NOBODY"MV 在Youtube 帶動台灣年輕人迷上韓國的諸如此類的少女團體,大家也透過網路影片模仿NOBODY裡MV裡的跳舞舞步
連結
GEE
NOBODY
2.FACEBOOK裡的開心農場的遊戲,許多人因此迷上,不只是學生,連上班族也在上班時間玩此遊戲,在網路也大大的流傳,也讓越來越多人開始迷上這遊戲
Q2. 紐約時報董事長表示未來可能停止印刷發行,只留下網路發行。可能原因是甚麼? 這家企業未來要如何存活?
A2:
因為很多資訊內容在網路就能收尋到,所以不需特別買報紙,所以造成未來可能停止印刷發行,以後此公司可以透過線上小額收費的電子報來取代因刷發行,客戶來源還是全球性的!!
Q3. 上網的工具除了電腦之外,還有哪些?
A3:
PS3、PSP、PDA、iphone、GPS
Q4. 試列舉數個 Internet of Things 的應用。
A4:
運用無線辨識系統RFID技術的高速公路電子收費ETC
GPS的全球定位系統
紅外線感應的防盜系統
物聯網(The Internet of Things)的概念出自於1999年,將所有物品通過射頻識別訊息傳感設備與網際網路連接起來,提供智慧化識別與管理。物聯網整合了資訊傳感設備,如無線辨識系統(RFID)、紅外線感應器、全球定位系統、雷射掃瞄器等種種裝置與網際網路結合,使各種物品在生產、流通、消費的各個過程,實現物品的自動識別和資訊的互聯與共享,可透明化管理物品。
參考出處:知識+
A1:
1.韓國少女團體"少女時代"因"GEE"MV & "wonder girls'' 的"NOBODY"MV 在Youtube 帶動台灣年輕人迷上韓國的諸如此類的少女團體,大家也透過網路影片模仿NOBODY裡MV裡的跳舞舞步
連結
GEE
NOBODY
2.FACEBOOK裡的開心農場的遊戲,許多人因此迷上,不只是學生,連上班族也在上班時間玩此遊戲,在網路也大大的流傳,也讓越來越多人開始迷上這遊戲
Q2. 紐約時報董事長表示未來可能停止印刷發行,只留下網路發行。可能原因是甚麼? 這家企業未來要如何存活?
A2:
因為很多資訊內容在網路就能收尋到,所以不需特別買報紙,所以造成未來可能停止印刷發行,以後此公司可以透過線上小額收費的電子報來取代因刷發行,客戶來源還是全球性的!!
Q3. 上網的工具除了電腦之外,還有哪些?
A3:
PS3、PSP、PDA、iphone、GPS
Q4. 試列舉數個 Internet of Things 的應用。
A4:
運用無線辨識系統RFID技術的高速公路電子收費ETC
GPS的全球定位系統
紅外線感應的防盜系統
物聯網(The Internet of Things)的概念出自於1999年,將所有物品通過射頻識別訊息傳感設備與網際網路連接起來,提供智慧化識別與管理。物聯網整合了資訊傳感設備,如無線辨識系統(RFID)、紅外線感應器、全球定位系統、雷射掃瞄器等種種裝置與網際網路結合,使各種物品在生產、流通、消費的各個過程,實現物品的自動識別和資訊的互聯與共享,可透明化管理物品。
參考出處:知識+
2010年11月22日 星期一
Lab 2: 讓你的部落格產生最新回應
在我的部落格可以看到回饋清單的功能,它可以列出最新針對你部落格的回應,因為有些回應可能是針對你一個月前或更舊的部落格文章,而你可能不會再回去看這 些較舊文章是否在最近收到回應,有了清單,此問題迎刃而解。即使針對你最近發表的文章,這個清單功能也很有用,讓你快速瀏覽與閱讀這些回應。
回饋清單功能本身是RSS 2.0 XML,所以也可以用Firefox RSS 或 Google Reader 抓取閱讀,非常方便。
步驟:
1. 進入版面配置,開啟回應
2. 資訊源設定如 http://minstral.blogspot.com/feeds/comments/default
3. 請你的同學給你一個 comment,是否能正確顯示在最新回應上。
4. 實例
回饋清單功能本身是RSS 2.0 XML,所以也可以用Firefox RSS 或 Google Reader 抓取閱讀,非常方便。
步驟:
1. 進入版面配置,開啟回應
2. 資訊源設定如 http://minstral.blogspot.com/feeds/comments/default
3. 請你的同學給你一個 comment,是否能正確顯示在最新回應上。
4. 實例
Lab 32: DOM
1. Open KompoZer
2. Based on the code as in
2. Based on the code as in
http://www.scottandrew.com/weblog/articles/dom_4
write a code to generate the table of 9*9 products. (九九乘法表)
Hint: The javascript code should be enclosed by script tags.
write a code to generate the table of 9*9 products. (九九乘法表)
Hint: The javascript code should be enclosed by script tags.
Lab 31: Create Image using DOM
1. Open KompoZer
2. Hand code a javascript that loads an image from Internet based on
the DOM model.
3. Take a look at the sample code that shows how window.onload to load the image.
4. Use a button to load the image. Try how onclick works.
2. Hand code a javascript that loads an image from Internet based on
the DOM model.
3. Take a look at the sample code that shows how window.onload to load the image.
4. Use a button to load the image. Try how onclick works.
2010年11月8日 星期一
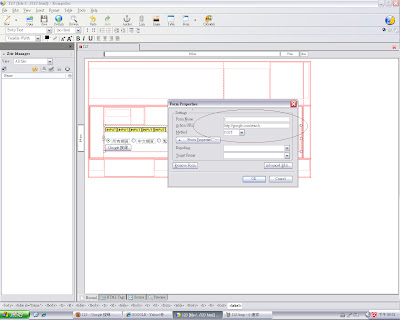
Lab 28 Lab Form and Action
In the form dialog, set Action="http://google.com/search" and name of Form as "f" and method as "get"
Set method as "post"
Set method as "post"
2010年11月1日 星期一
Lab 25: Mash-up 2 (Maps)
真實案例
96年度全人關懷獎 -崔媽媽科技服務工作團隊
For housing services, compare the following two websites
http://www.housingmaps.com
http://www.7house.com.tw
List the differences in the user interface design and usability. Make comments
by your use experiences.
比較: 美感,直覺性,流暢,預期反應
ㄧ、美感:第一個網站用地圖的方式來呈現,而第二個網站看起來跟ㄧ般網站差不多,比較起來,地圖方式呈現的方法比較有特色,比較吸引目光!
四、預期反應 :但深入使用的結果,兩個網站所找到的房子,房屋的租屋內容很詳細,都能符合租屋者的需要,但第一個的網站地區的範圍指現在莽些城市,租屋分布好像只有密集在某些地區或市區(從地圖判斷),對於需要非市區的租屋者較不適用,而第二個反而較多選擇,也比較符合多人的需求!
96年度全人關懷獎 -崔媽媽科技服務工作團隊
For housing services, compare the following two websites
http://www.housingmaps.com
http://www.7house.com.tw
List the differences in the user interface design and usability. Make comments
by your use experiences.
比較: 美感,直覺性,流暢,預期反應
ㄧ、美感:第一個網站用地圖的方式來呈現,而第二個網站看起來跟ㄧ般網站差不多,比較起來,地圖方式呈現的方法比較有特色,比較吸引目光!
二、直覺性:第一個剛點進去會以為是GOOGLE MAP ,比較不像租屋網站! 第二個網站,ㄧ點進去就有很多,直覺性的就像是個獷告目的明顯的網站。
三、流暢:若知道第一個網站是租網網,如果你也懂英文(雖然瀏覽器有翻譯功能),真的是ㄧ目了然!介面功能也很人性化,也能馬上知道你所選擇的房子的確切方位與位子。
2010年10月25日 星期一
2010年10月18日 星期一
Lab 20 More on HTML
Headings
1. Copy and paste the Headings example athttp://www.w3schools.com/html/html_primary.asp
2. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
3. What kind of effects can you see?
1. Copy and paste the Headings example athttp://www.w3schools.com/html/html_primary.asp
2. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
3. What kind of effects can you see?
<h數字> 數字從1開始往下輸入字體會漸漸變小
Lists
4. Copy and paste the Headings example athttp://www.w3schools.com/html/html_lists.asp
5. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
6. What kind of effects can you see?
運用不同的指令<ol><ul>會有不同的標籤圖示
Lab 18 Comparing browsers
Install Google Browser Google Chrome and Firefox 3.0, try a few websites and compare their performance. For example, youtube, blogspot, msn, and yahoo.
Lab 19 HTML
1. Using Microsoft Notepad, Copy and paste the HTML example at Introduction to HTML
2. Save the file as myfile.html
3. Open the file using Firefox.
New editor
4. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
5. Copy and paste the HTML example at Introduction to HTML
6. Verify your results on the screen.
2. Save the file as myfile.html
3. Open the file using Firefox.
New editor
4. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
5. Copy and paste the HTML example at Introduction to HTML
6. Verify your results on the screen.
Homework 5
1. 網路可不可能增進身心障礙者的便利,請舉例說明?
網路是可以增進身心障礙者的便利! 拿網路購物為例子:聽障人士買車票時,只需要透過網路訂票,就可以輕鬆完成,也避免了與櫃檯人員之間的手足無措!
2. 瀏覽器會洩漏使用者的隱私嗎? 為甚麼?
瀏覽網站時,如果不對瀏覽器選項做特別設置,該網站的Cookie就會自動存放在用戶的電腦裡,於是該用戶的瀏覽習慣、愛好、行蹤等類似隱私就會被記錄在案。這些資料很容易成為駭客攻擊的目標或用於其他商業目的。
網路是可以增進身心障礙者的便利! 拿網路購物為例子:聽障人士買車票時,只需要透過網路訂票,就可以輕鬆完成,也避免了與櫃檯人員之間的手足無措!
2. 瀏覽器會洩漏使用者的隱私嗎? 為甚麼?
瀏覽網站時,如果不對瀏覽器選項做特別設置,該網站的Cookie就會自動存放在用戶的電腦裡,於是該用戶的瀏覽習慣、愛好、行蹤等類似隱私就會被記錄在案。這些資料很容易成為駭客攻擊的目標或用於其他商業目的。
2010年10月11日 星期一
2010年10月4日 星期一
Lab 11: Using your iGoogle
1.在你的iGoogle 討論群組 Google Group,加入這個討論區 http://groups.google.com/group/mobile-computing
2. 在你的iGoogle 閱讀群組 Google Reader,加入這個部落格 http://minstral.blogspot.com/
2. 在你的iGoogle 閱讀群組 Google Reader,加入這個部落格 http://minstral.blogspot.com/
Homework 3
1. 想了解老師的研究方向嗎? 請善用中原大學教師著作查詢系統了解本系任三位老師得近年著作,請列出這三個超聯結。
溫武義 老師 高慧玲 老師 廖森茂 老師
2. Firefox 最新的市占率為何? 請註明你的資料來源。
Firefox 3.6市佔率為16.8%
參考資料來源
3. 在Homework 2 中,你得到多少篇回應? 這些回應對你有幫助嗎?
0篇回應,(因為尚未做 Homework 2,近日將會補做)
溫武義 老師 高慧玲 老師 廖森茂 老師
2. Firefox 最新的市占率為何? 請註明你的資料來源。
Firefox 3.6市佔率為16.8%
參考資料來源
3. 在Homework 2 中,你得到多少篇回應? 這些回應對你有幫助嗎?
0篇回應,(因為尚未做 Homework 2,近日將會補做)
2010年9月27日 星期一
Lab 5 網路大學排名 DIY
網頁數
Google site:
台大: 1,150,000
中正: 137,000
中原: 65,800
Yahoo site:cycu.edu.tw
台大:3406264
中正: 337322
中原:145115
連結度(能見度)
台大:1,940,000
中正:382,000
中原:108,000
檔案數(Rich files)
Google site:cycu.edu.tw filetype:pdf 台大:106000
中正:8010
中原:3440
Google Scholar 論文索引
Scholar Google site:cycu.edu.tw (台大 中正 )
台大:190000
中正:7320
中原:6310
Google site:
台大: 1,150,000
中正: 137,000
中原: 65,800
Yahoo site:cycu.edu.tw
台大:3406264
中正: 337322
中原:145115
連結度(能見度)
台大:1,940,000
中正:382,000
中原:108,000
檔案數(Rich files)
Google site:cycu.edu.tw filetype:pdf 台大:106000
中正:8010
中原:3440
Google Scholar 論文索引
Scholar Google site:cycu.edu.tw (台大 中正 )
台大:190000
中正:7320
中原:6310
2010年9月20日 星期一
Lab 1: 書寫部落格
現在如何開始
1. 至 http://www.blogger.com/ 申請, 請以你的學號 (s開頭) 申請免費帳號。
2. 測試一下,可以寫 "Hello World"
3. 建立一個連結到課程網站 http://iapblog.blogspot.com/
建議你使用右上角"自訂"功能,新增一個區塊。一個區塊內可以置放多個連結。
4. 日後請將你的隨堂練習與作業寫在你的 blog, 然後到
Homework 或 Lab 的Comment 登錄作業blog網址就可以了.(實例)
請勿將整個作業直接寫在老師部落格的Comment處。
5. 尊重智慧財產權,引用他人文章須註明出處。並且應該合乎學術常規,以合理的方式引用。
注意事項
a. blog需正確設定時區顯示時間 。
b. 請測試他人可否留言(comment)。以方便留下回應意見。tip
Hello World
How to insert a link at the following comment, please use the following HTML code.
<a href="http://yourblog/your-article.html%22%3EYour name and this homework</a>
1. 至 http://www.blogger.com/ 申請, 請以你的學號 (s開頭) 申請免費帳號。
2. 測試一下,可以寫 "Hello World"
3. 建立一個連結到課程網站 http://iapblog.blogspot.com/
建議你使用右上角"自訂"功能,新增一個區塊。一個區塊內可以置放多個連結。
4. 日後請將你的隨堂練習與作業寫在你的 blog, 然後到
Homework 或 Lab 的Comment 登錄作業blog網址就可以了.(實例)
請勿將整個作業直接寫在老師部落格的Comment處。
5. 尊重智慧財產權,引用他人文章須註明出處。並且應該合乎學術常規,以合理的方式引用。
注意事項
a. blog需正確設定時區顯示時間 。
b. 請測試他人可否留言(comment)。以方便留下回應意見。tip
Hello World
How to insert a link at the following comment, please use the following HTML code.
<a href="http://yourblog/your-article.html%22%3EYour name and this homework</a>
訂閱:
意見 (Atom)